Onboarding
All of the designs on this page can be found in the Reference Designs Figma File. Feel free to make a copy and use however you wish. This resource is open source without any limitations.
Onboarding components will vary depending on the type of client. For example, if your client's sole purpose is to set up a user profile, then you may want to include additional steps such as relay selection. Here are some examples of onboarding flows:
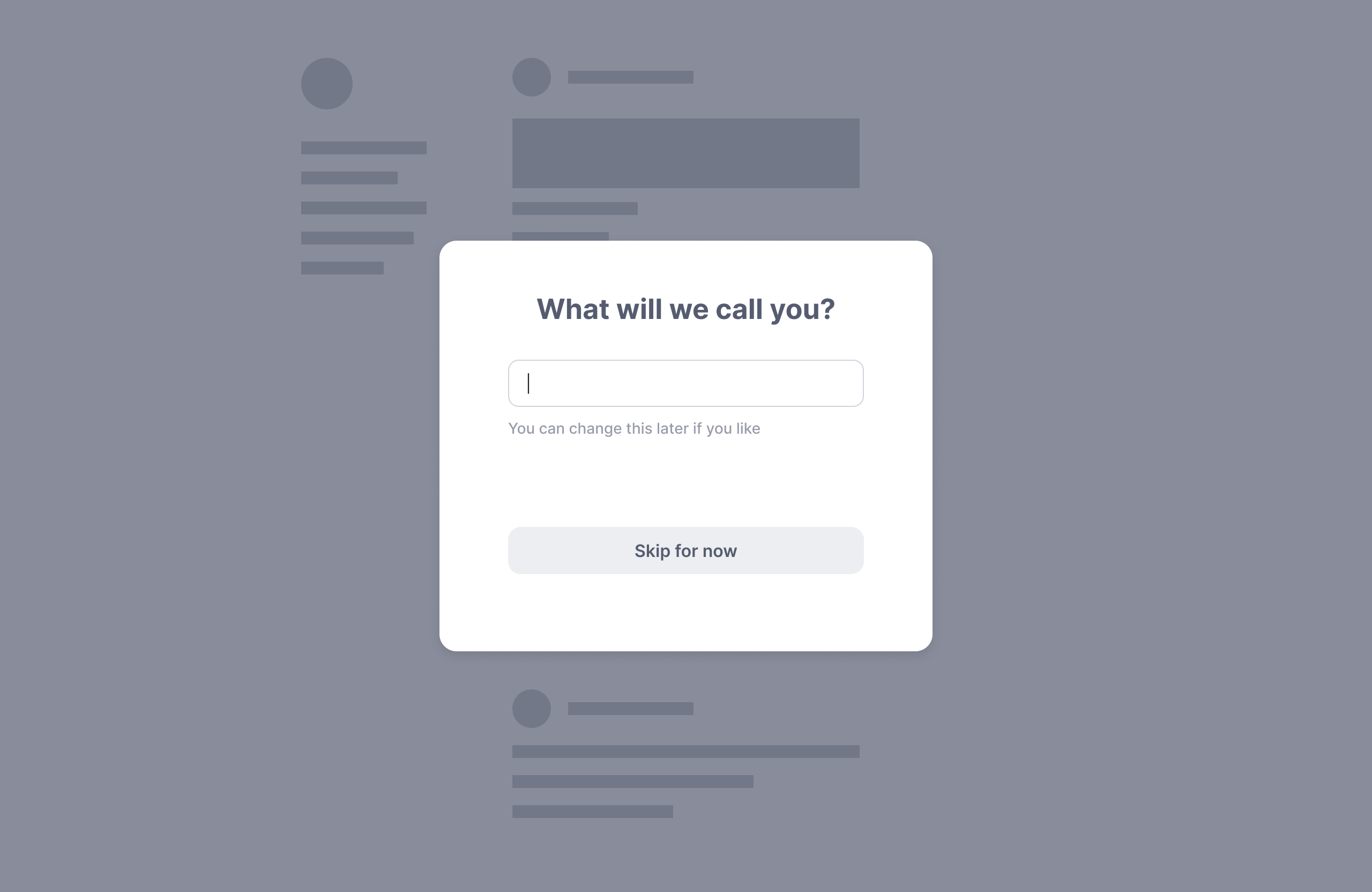
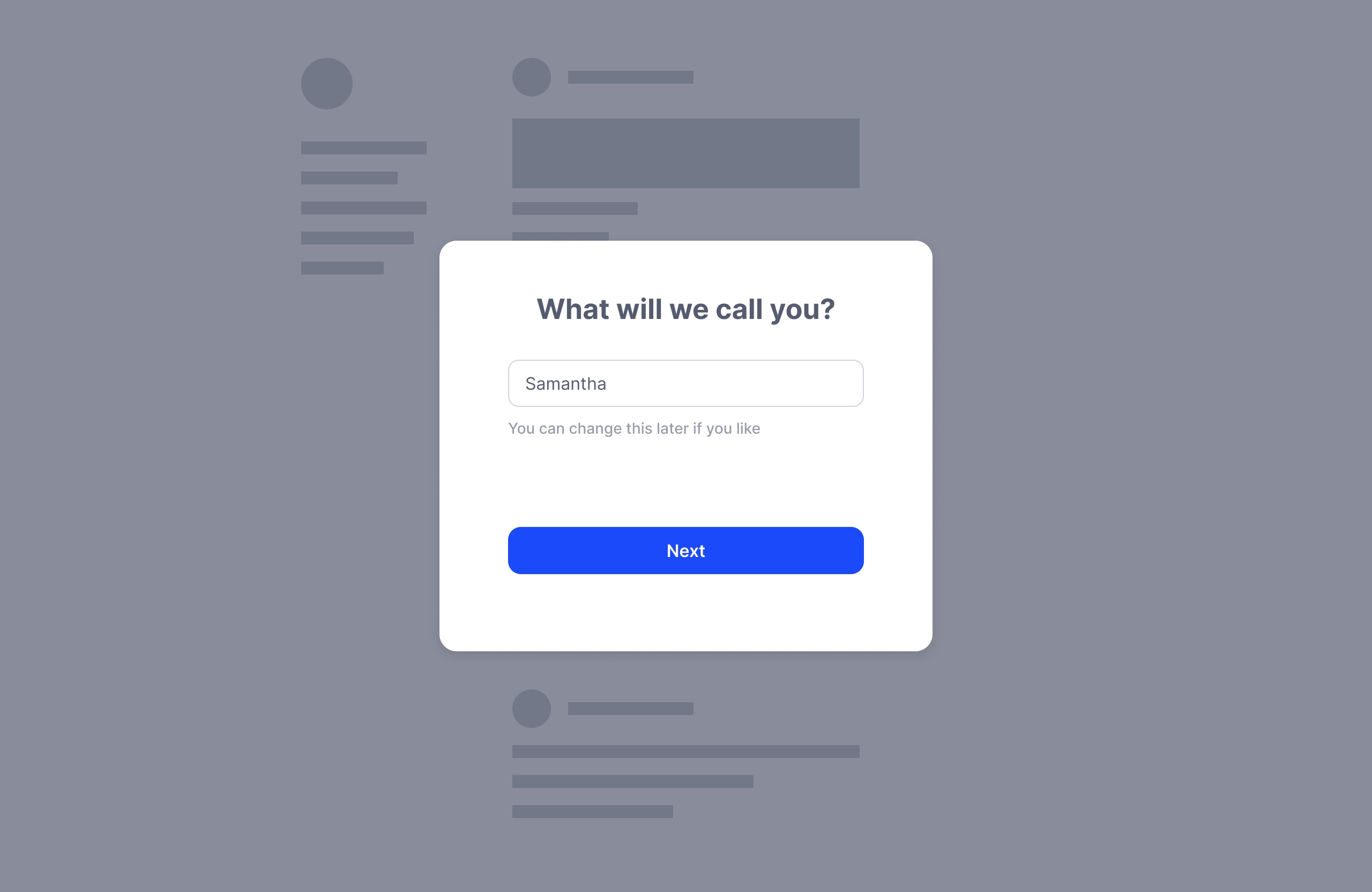
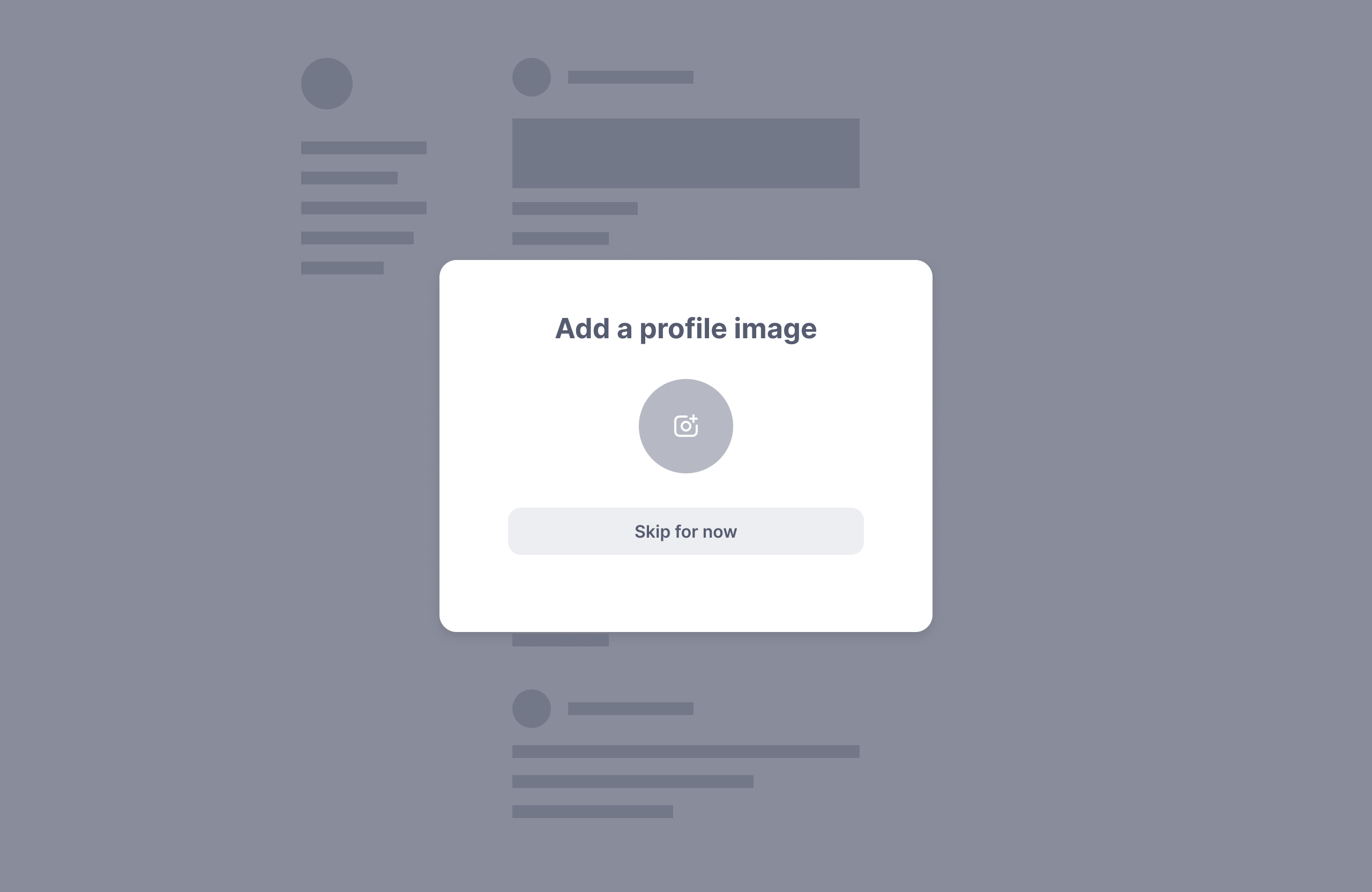
Social media client onboarding
The following mockups come from the Luna (nonexistant) client design file. You have full permission to use it as you please.








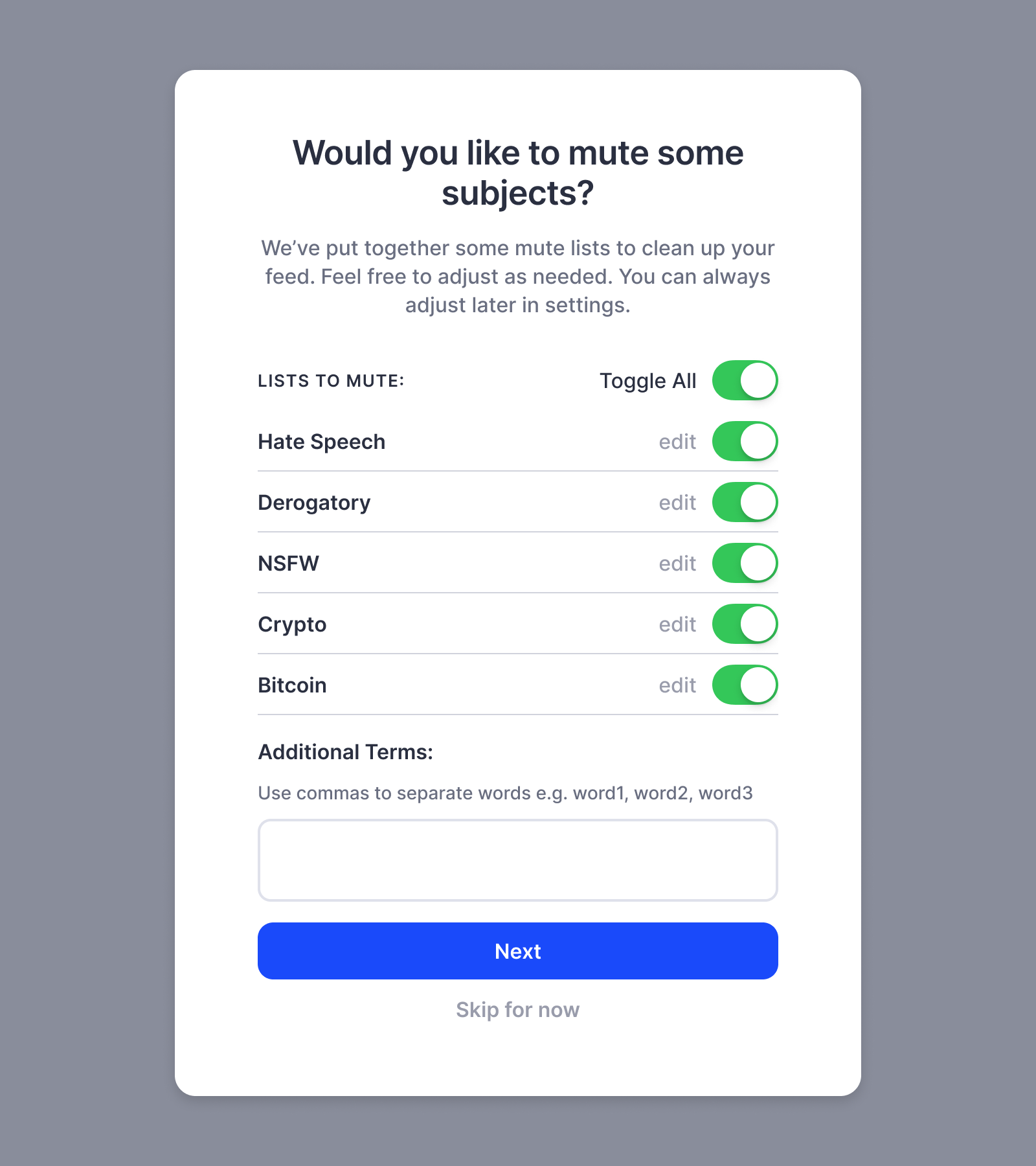
Mute Keywords and Lists
Clients have the option of including mute lists in onboarding. Mute lists are a great way to personalize a feed and avoid seeing topics that may not be of interest (like crypto). This should probably be done in combination with topic and or hashtag following.