Settings
All of the designs on this page can be found in the Reference Designs Figma File. Feel free to make a copy and use however you wish. This resource is open source without any limitations.
The settings screen can vary quite a bit depending on the type of client, platform and what sorts of features the client implements. Below you will find various settings examples. Please check back often to see updated reference designs.
Use these designs to help you get an idea of how to display settings, or as starting points for further customization and styling. If you'd like help with your open source project, please don't hesitate to tag #nostrdesign in nostr or reach out to the Open Stats designers.
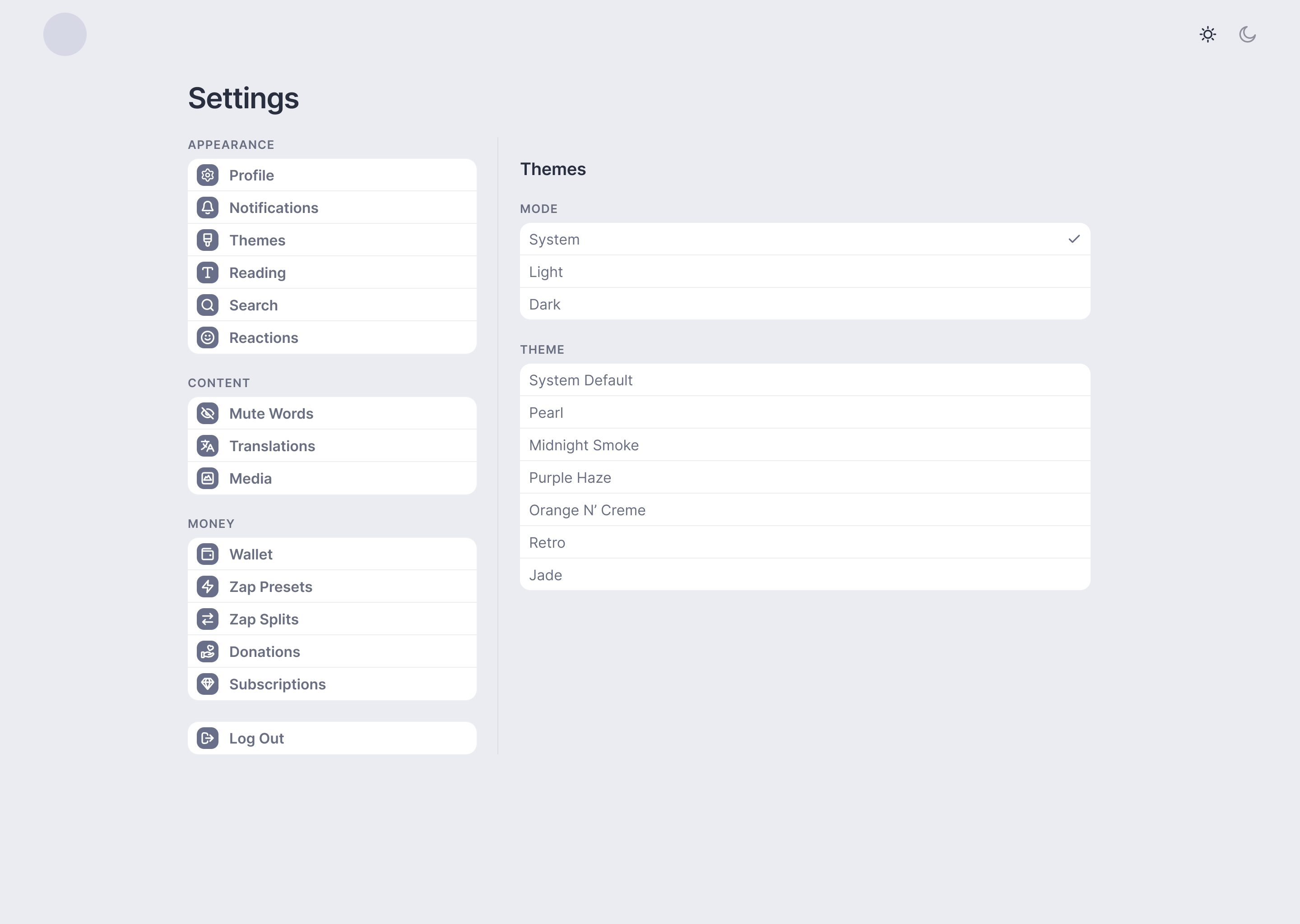
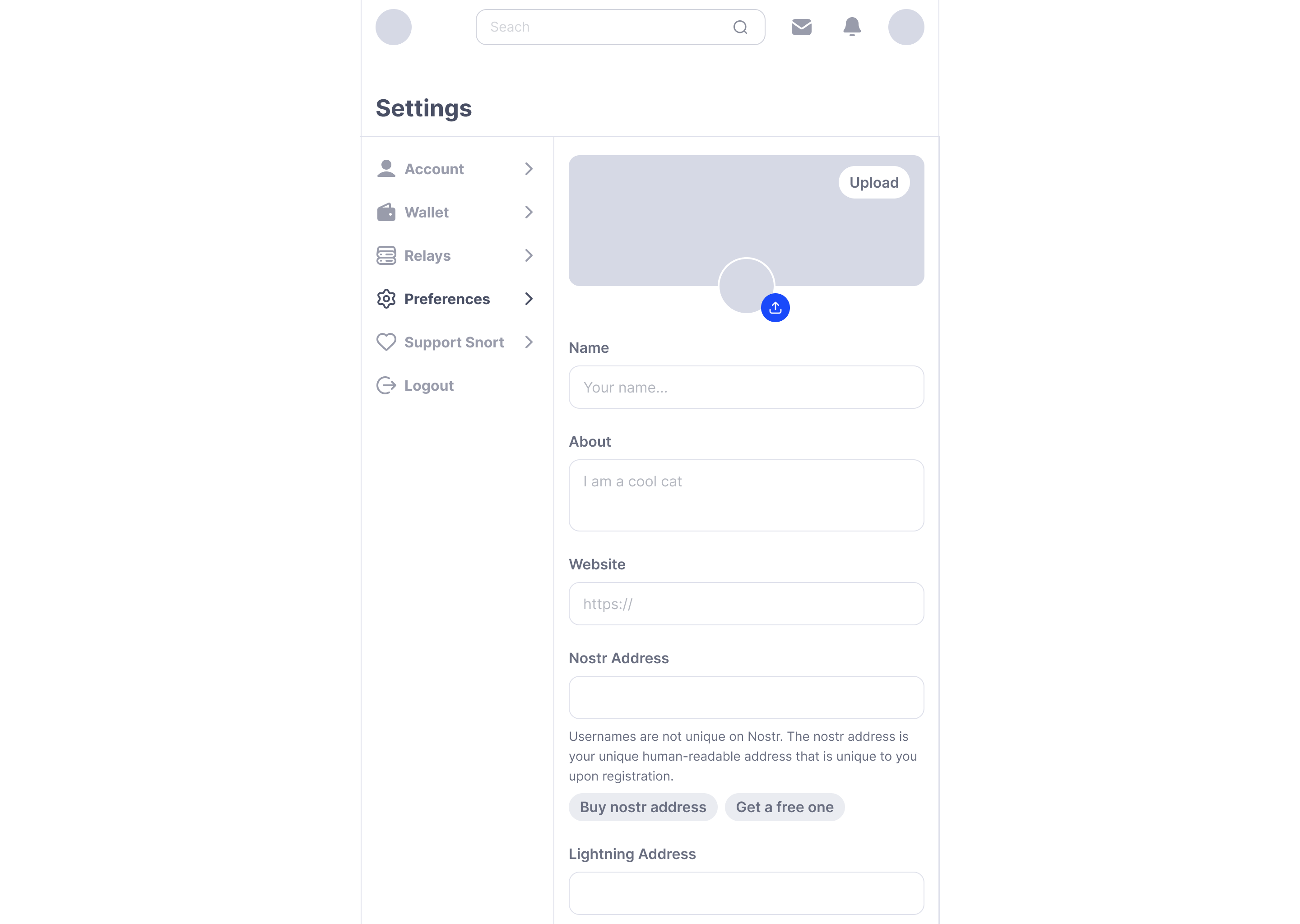
Desktop Settings
You could give the icon backgrounds their own colors!

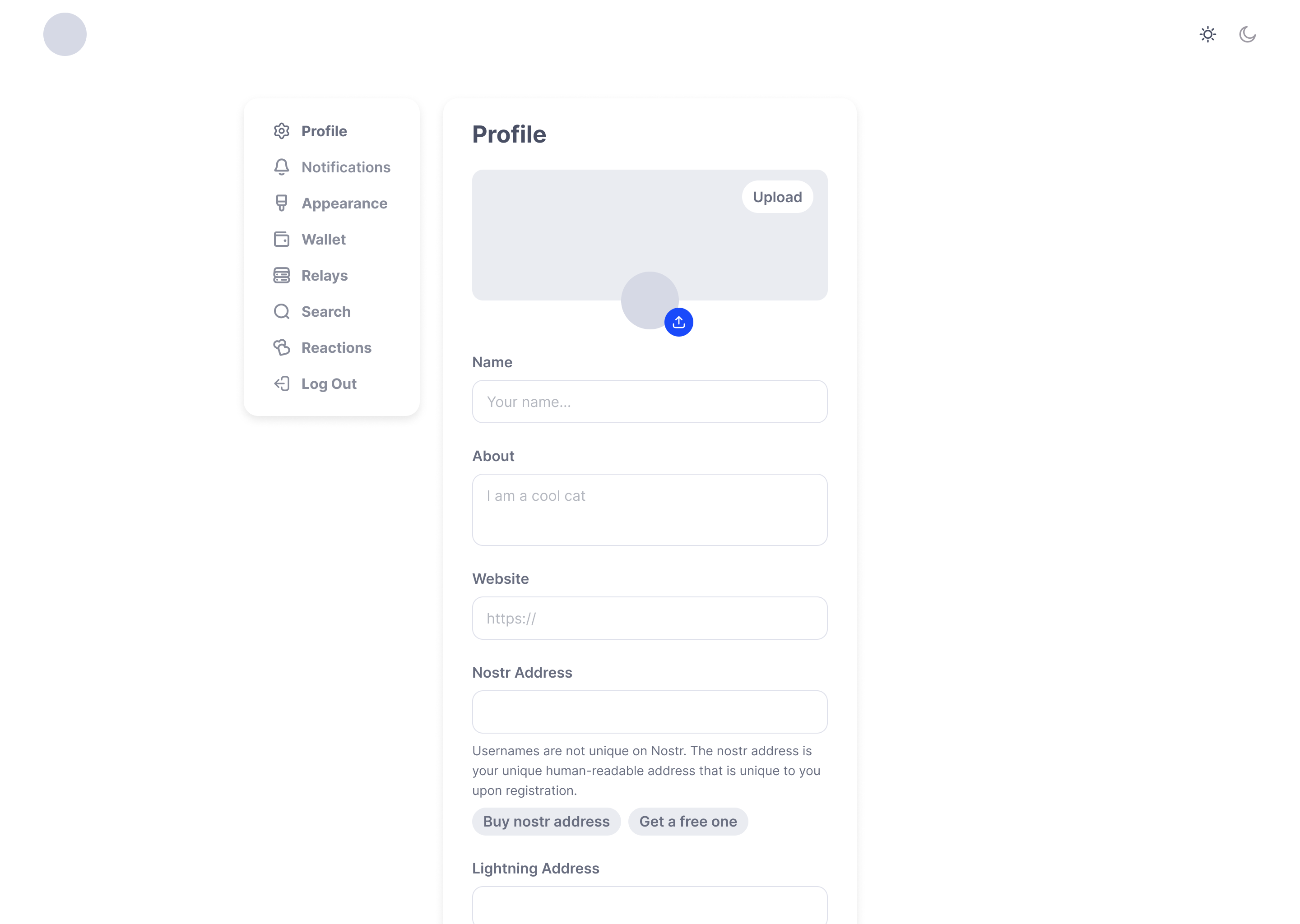
Narrow Container Settings

Narrow Container Variation

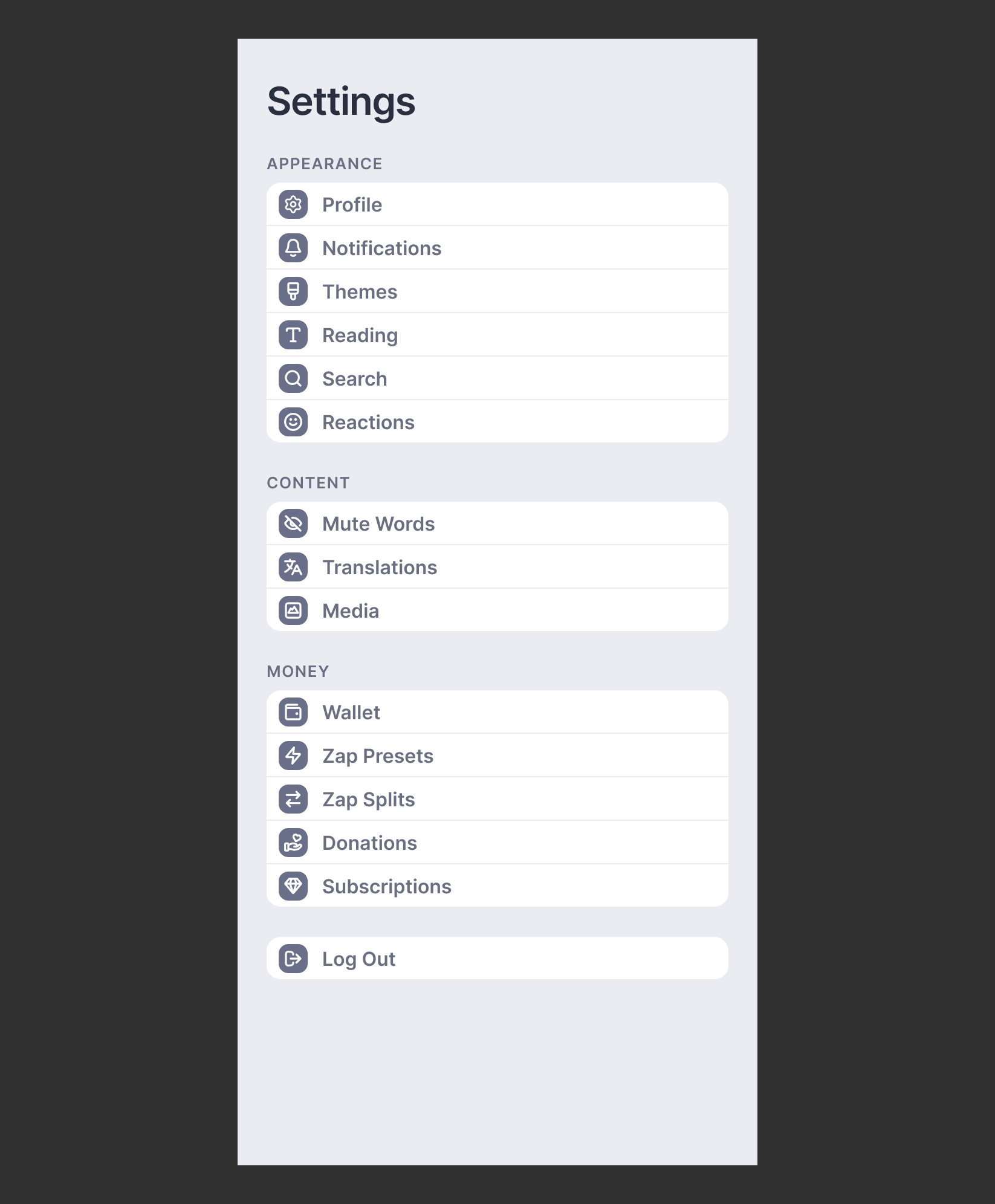
Extra Narrow Container Settings

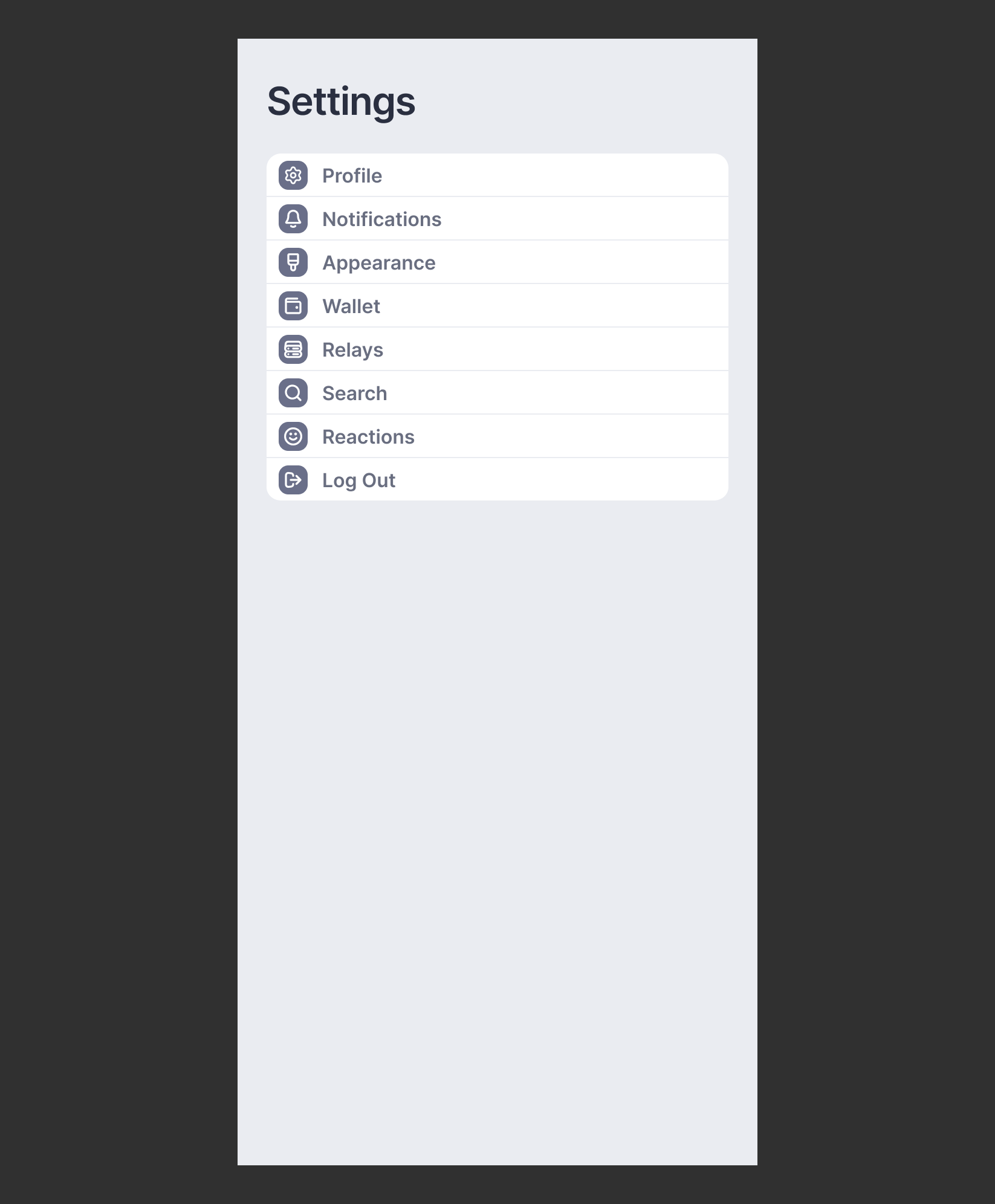
Simple Mobile Menu
Design with your theme colors and add colors to the icon backgrounds as needed.

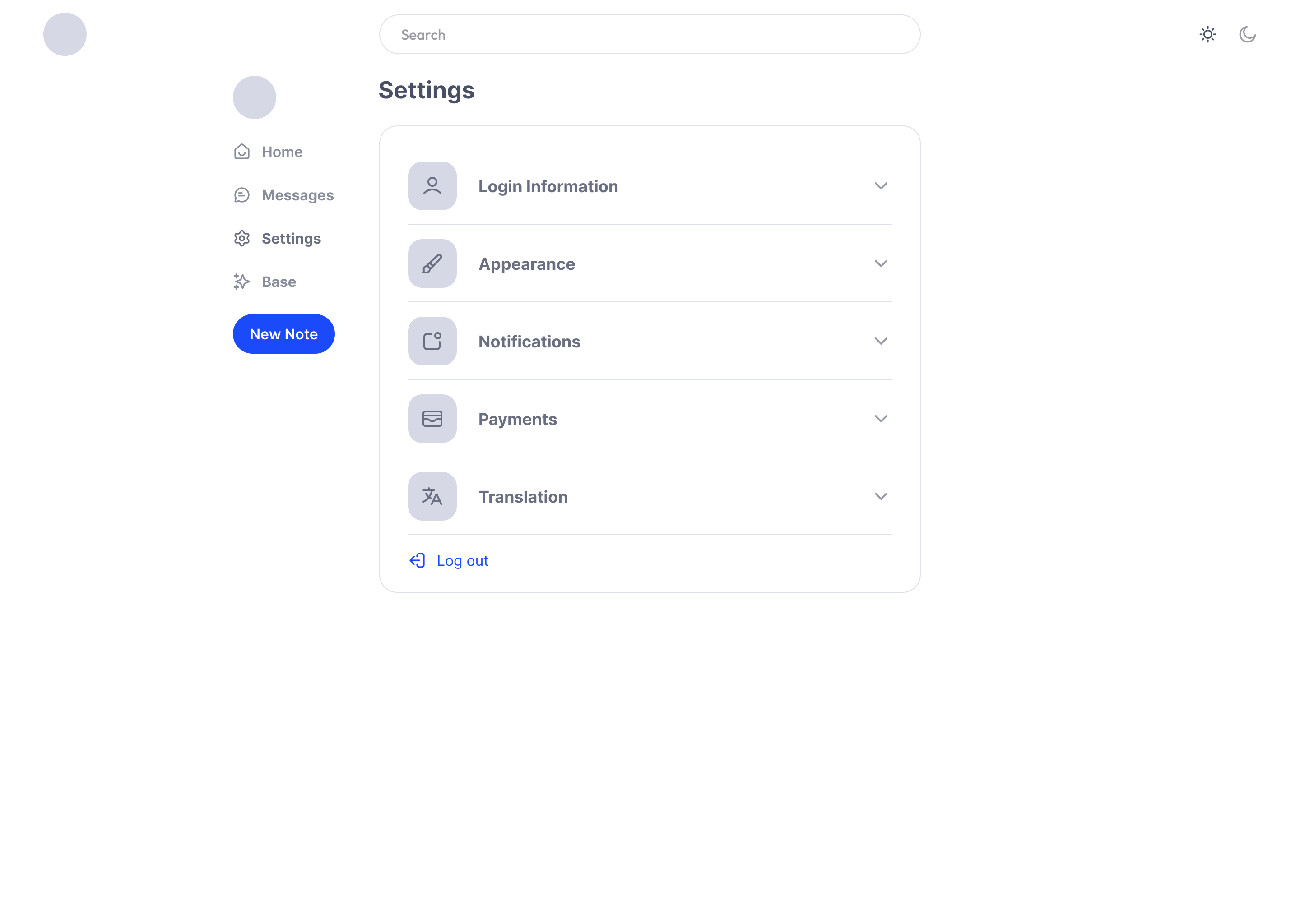
Advanced Mobile Menu
Style with your colors or theme palette.