Zaps
All of the designs on this page can be found in the Reference Designs Figma File. Feel free to make a copy and use however you wish. This resource is open source without any limitations.
Zaps are the magic of nostr. With zaps, users can exchange value instantly. In this section we will highlight some common places for zaps and provide some example components of how to display zaps and their relevant views. If you have any unique design use cases for your specific client, please don't hestiate to reach out.
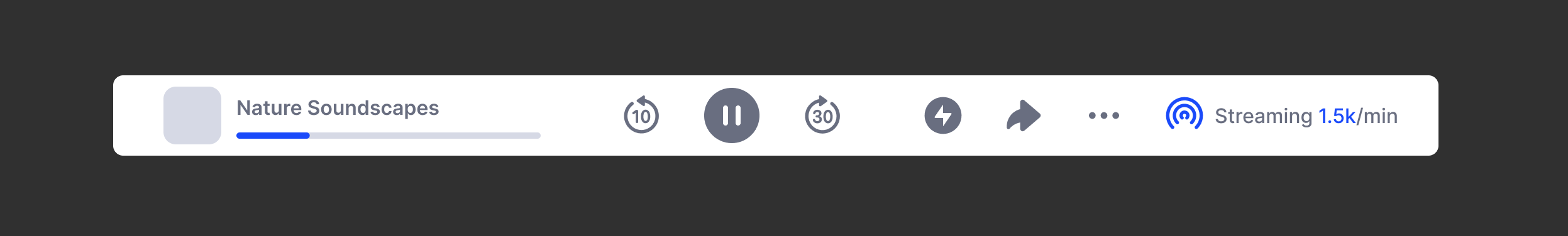
Music Player Bar

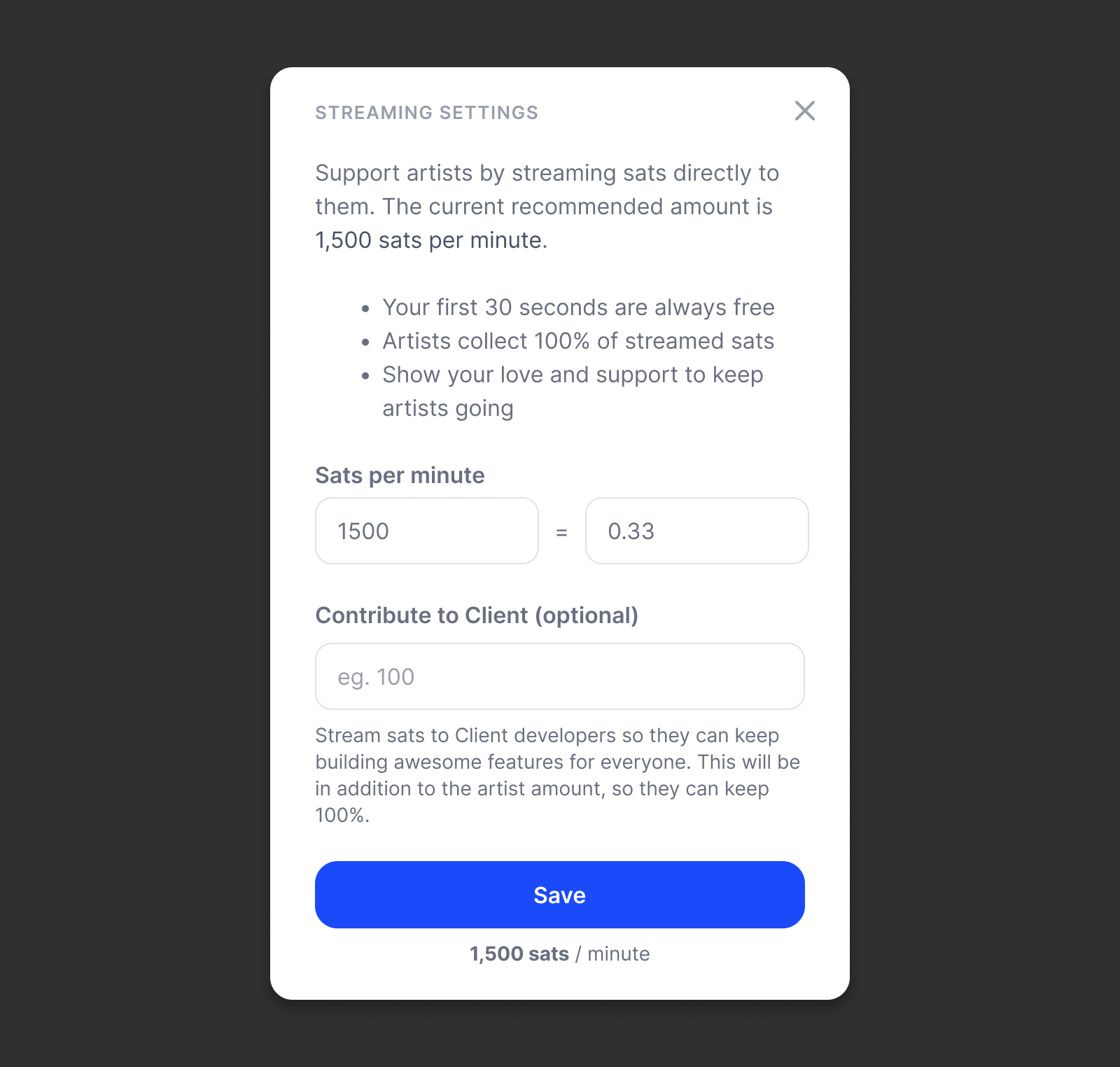
Streaming Modal Settings

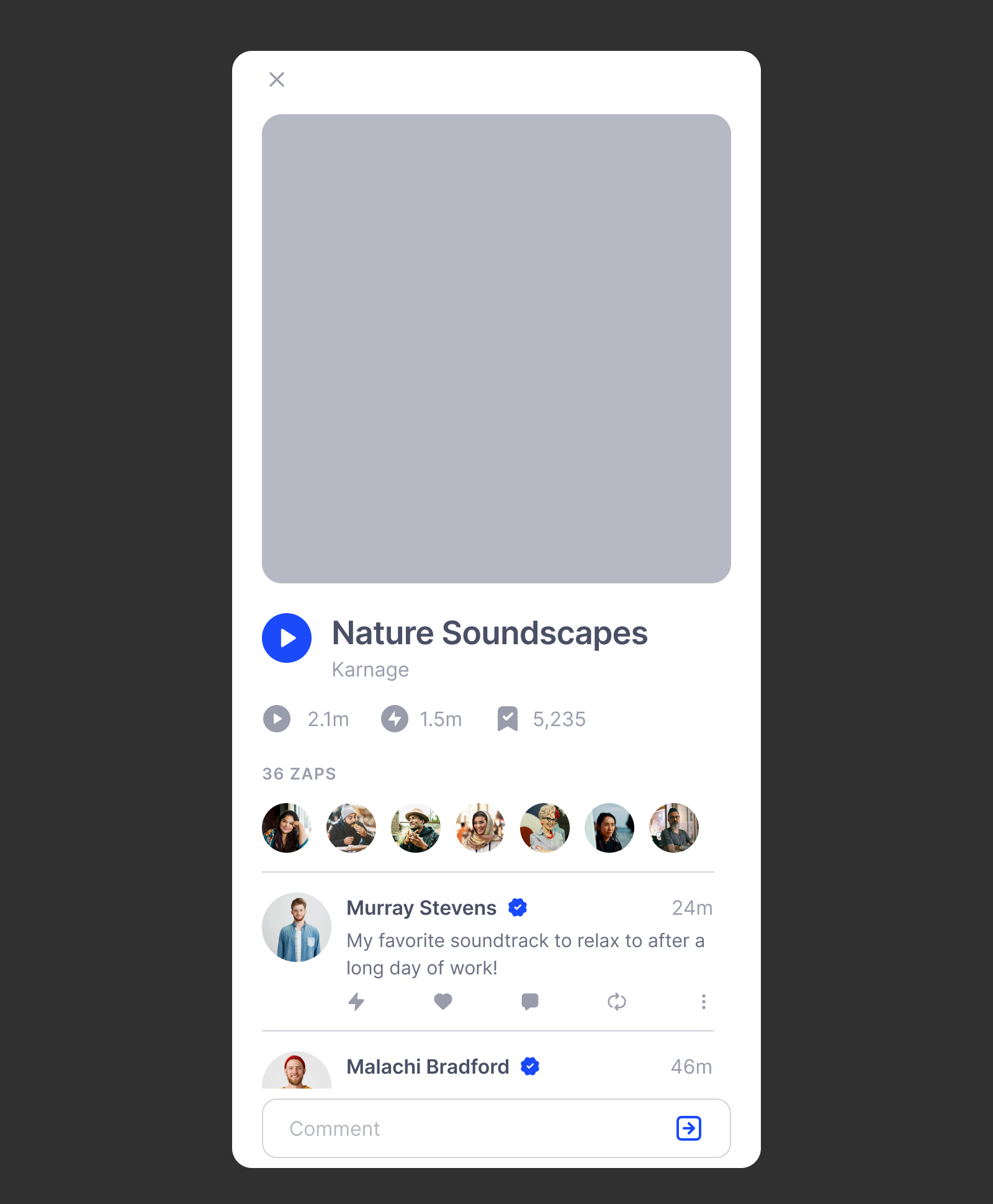
Soundtrack Slideout Info

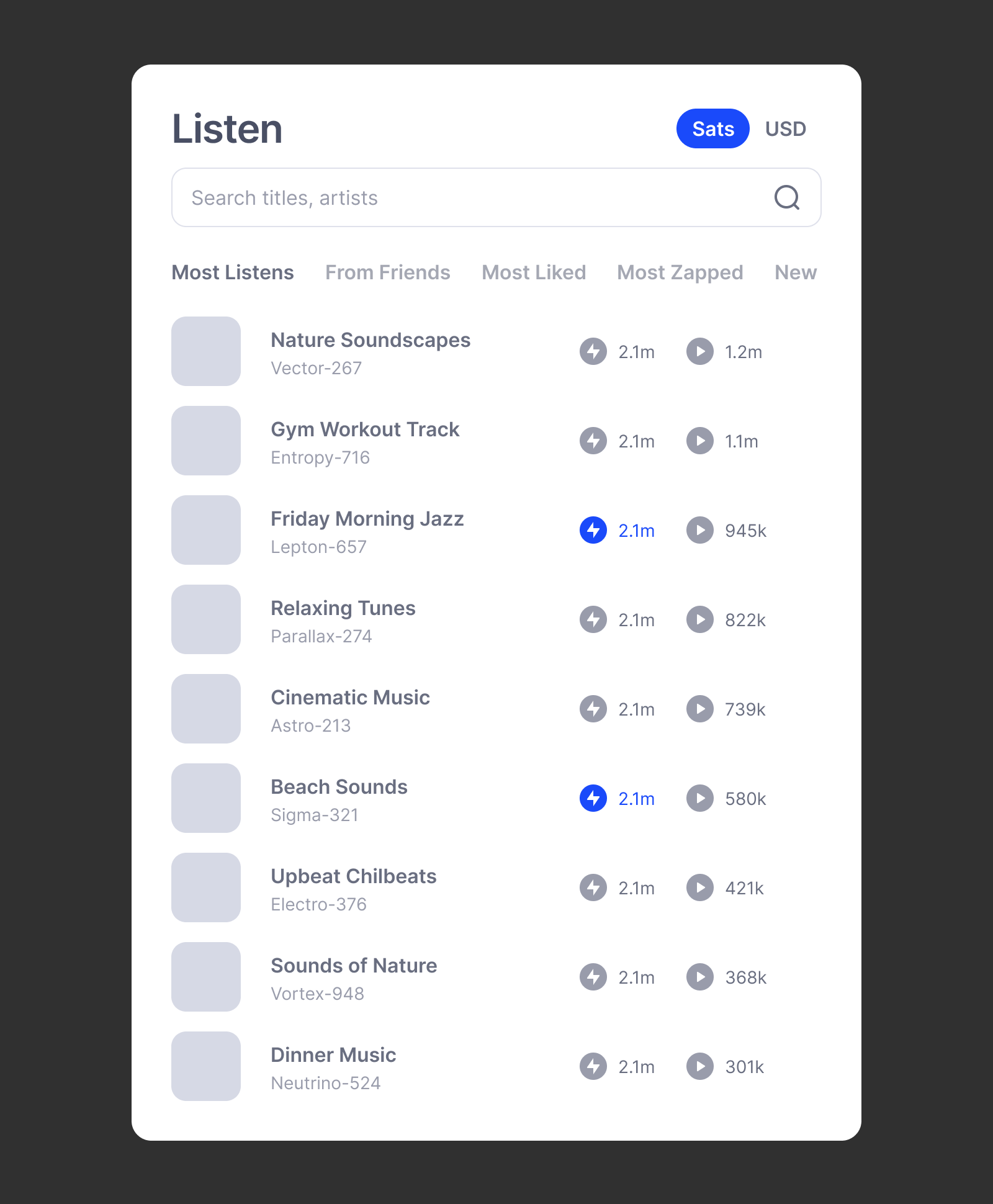
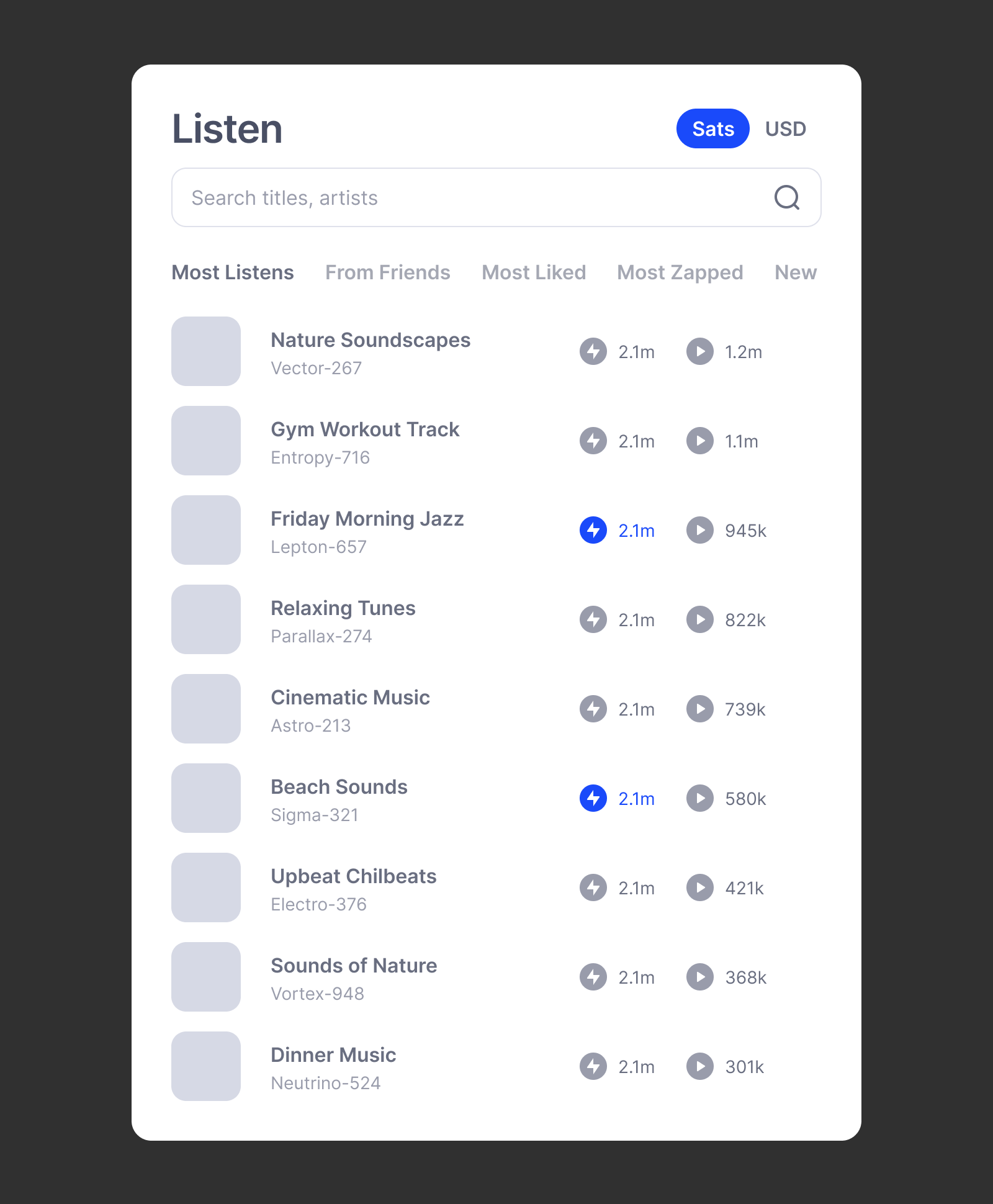
Music Playlists

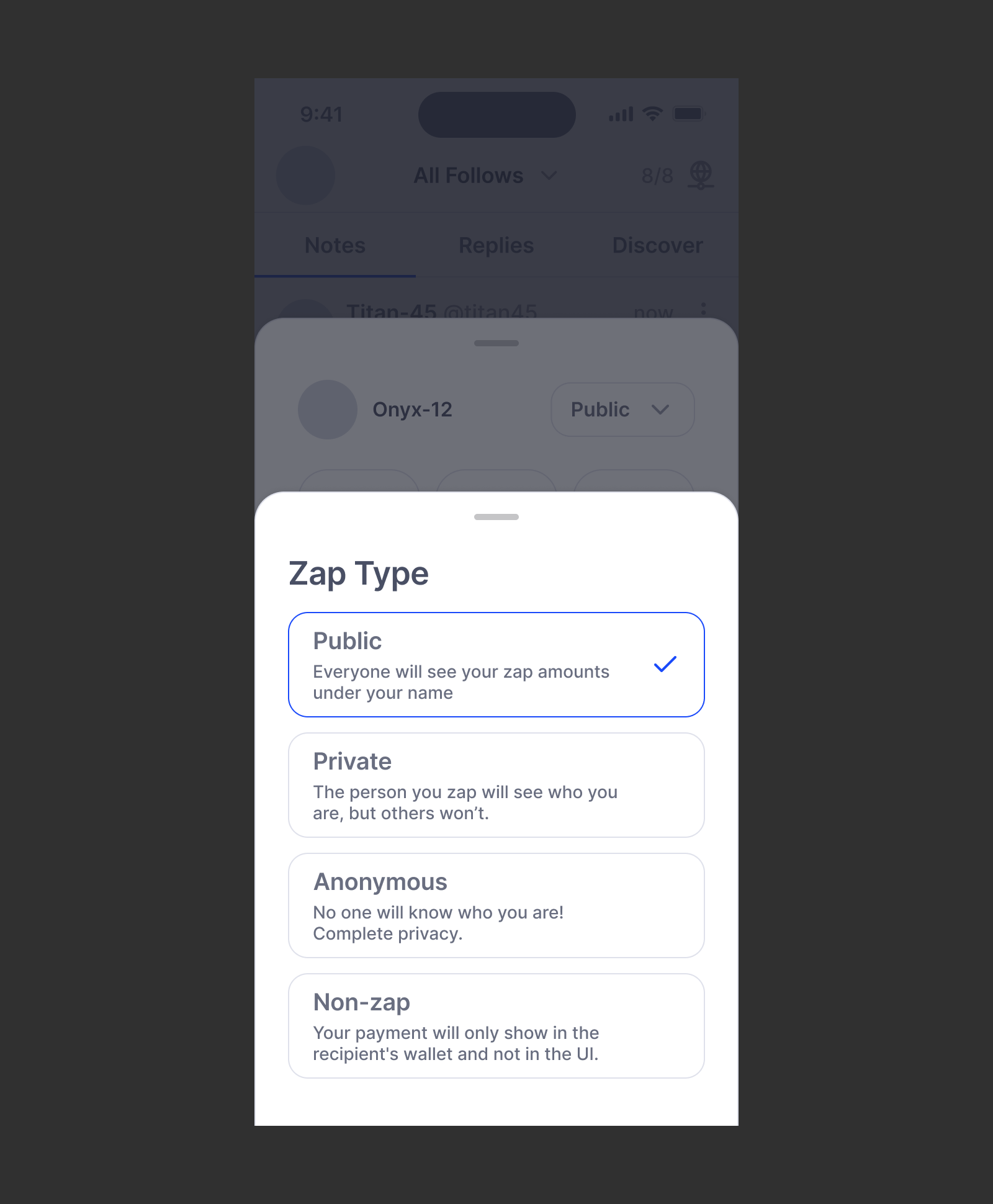
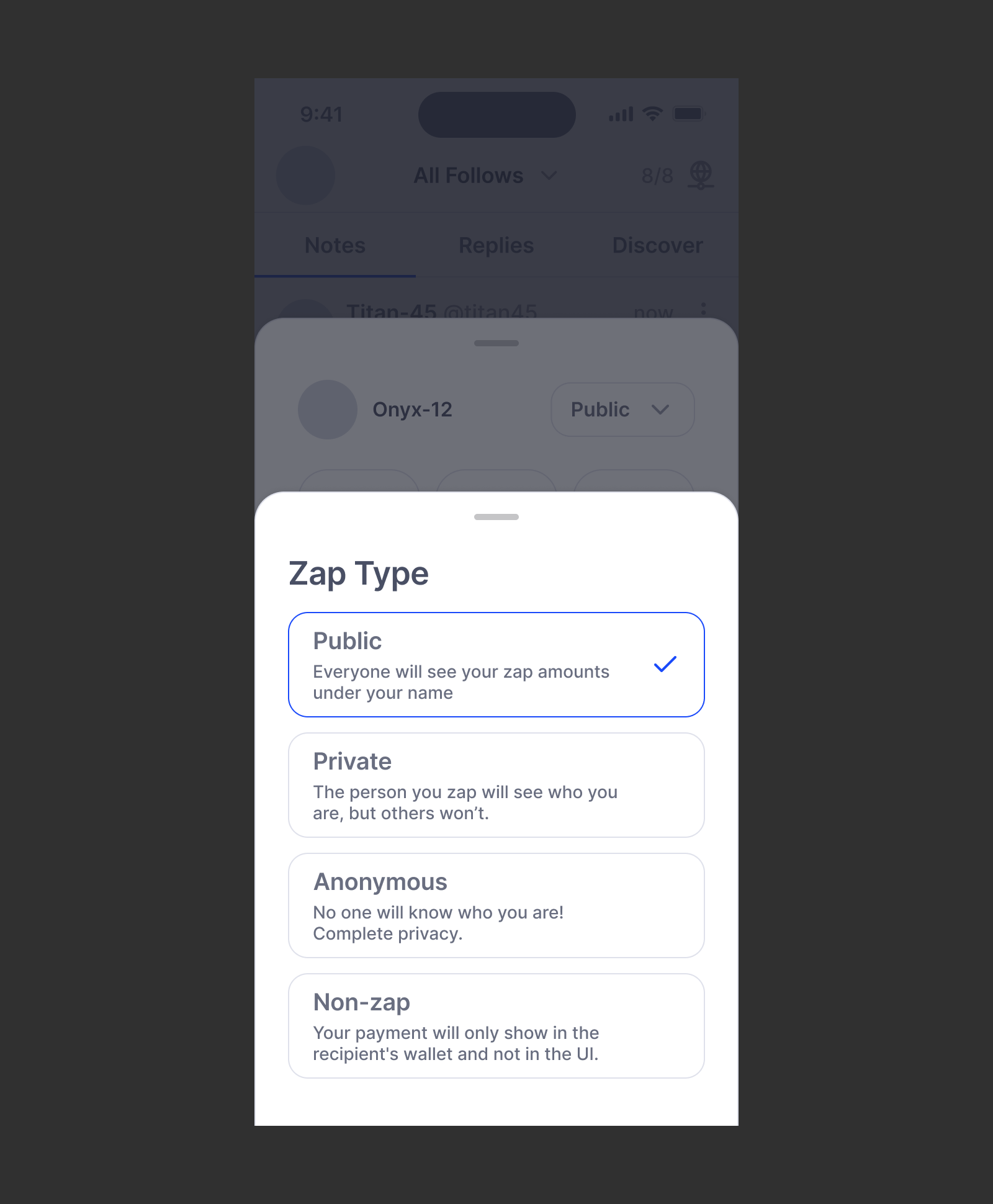
Mobile App Zap Type Selection

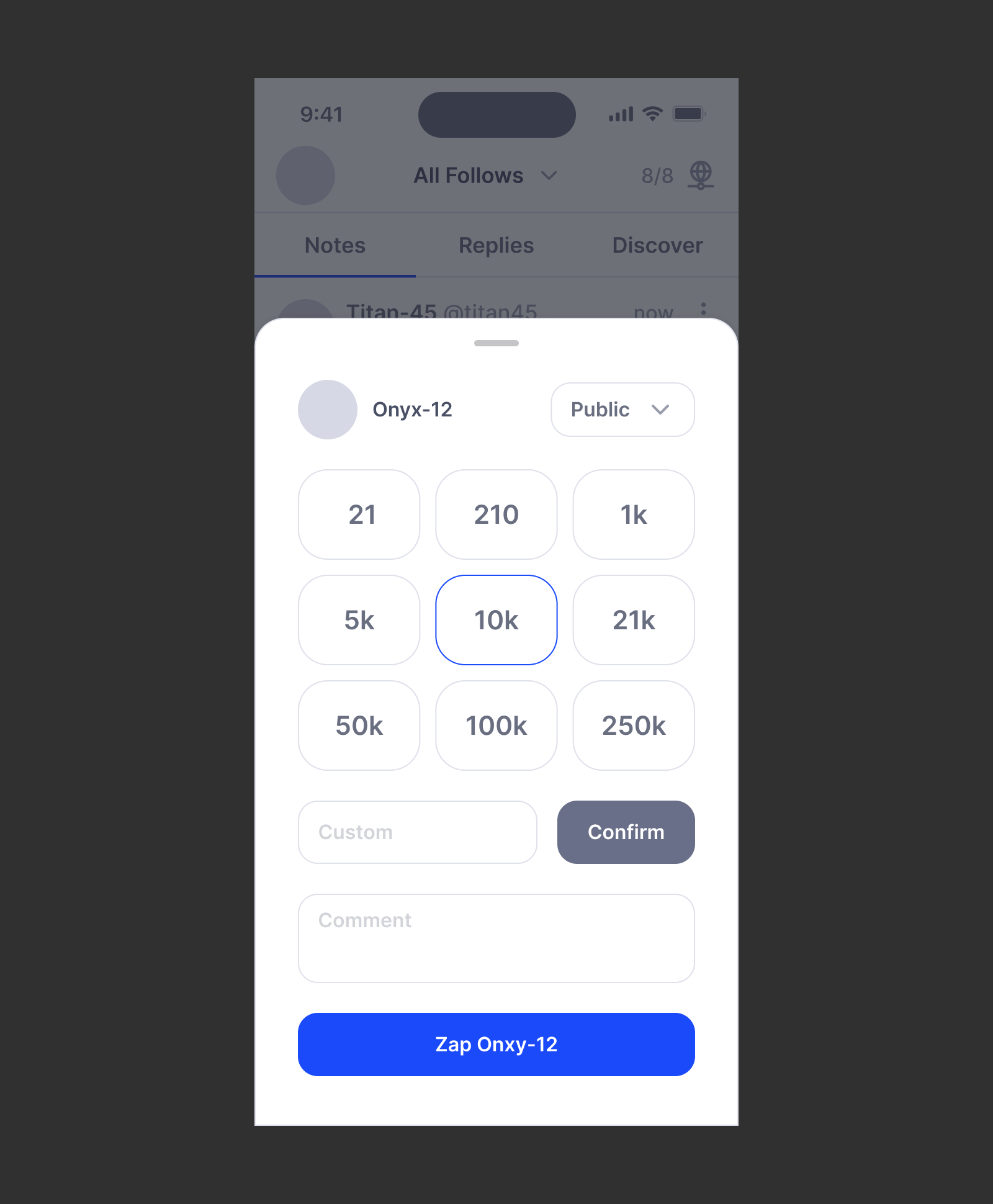
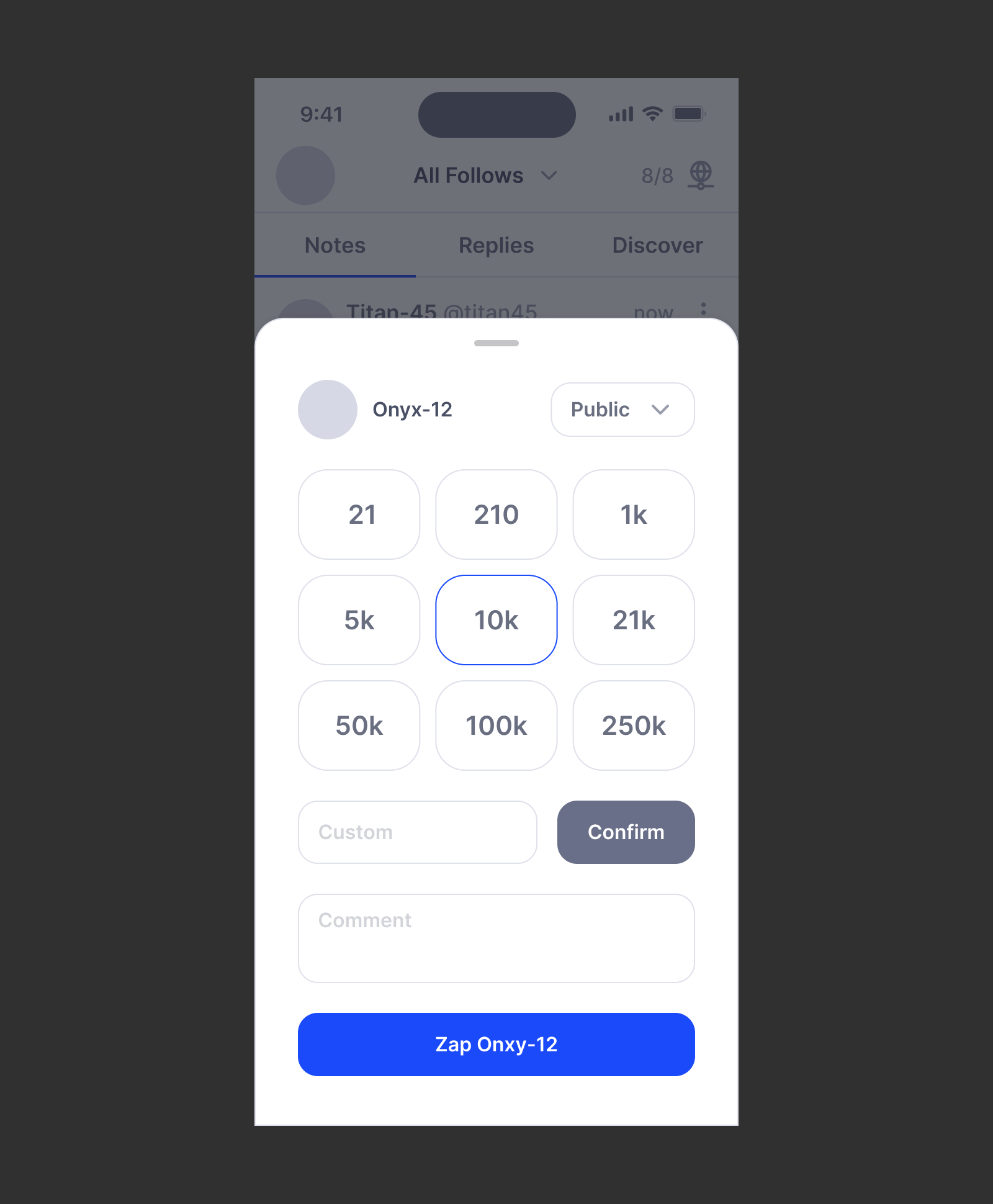
Mobile Zap Amount Selection

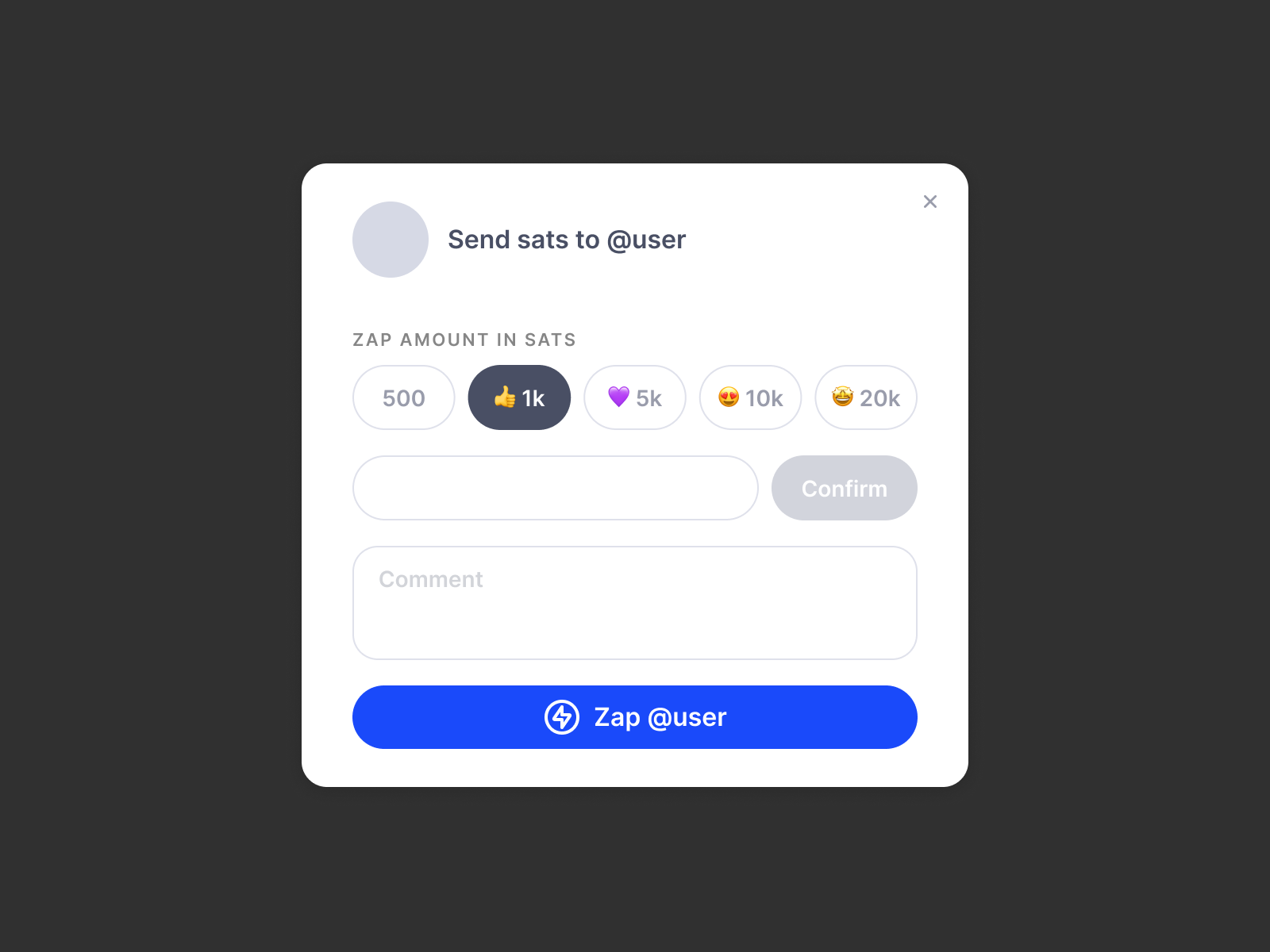
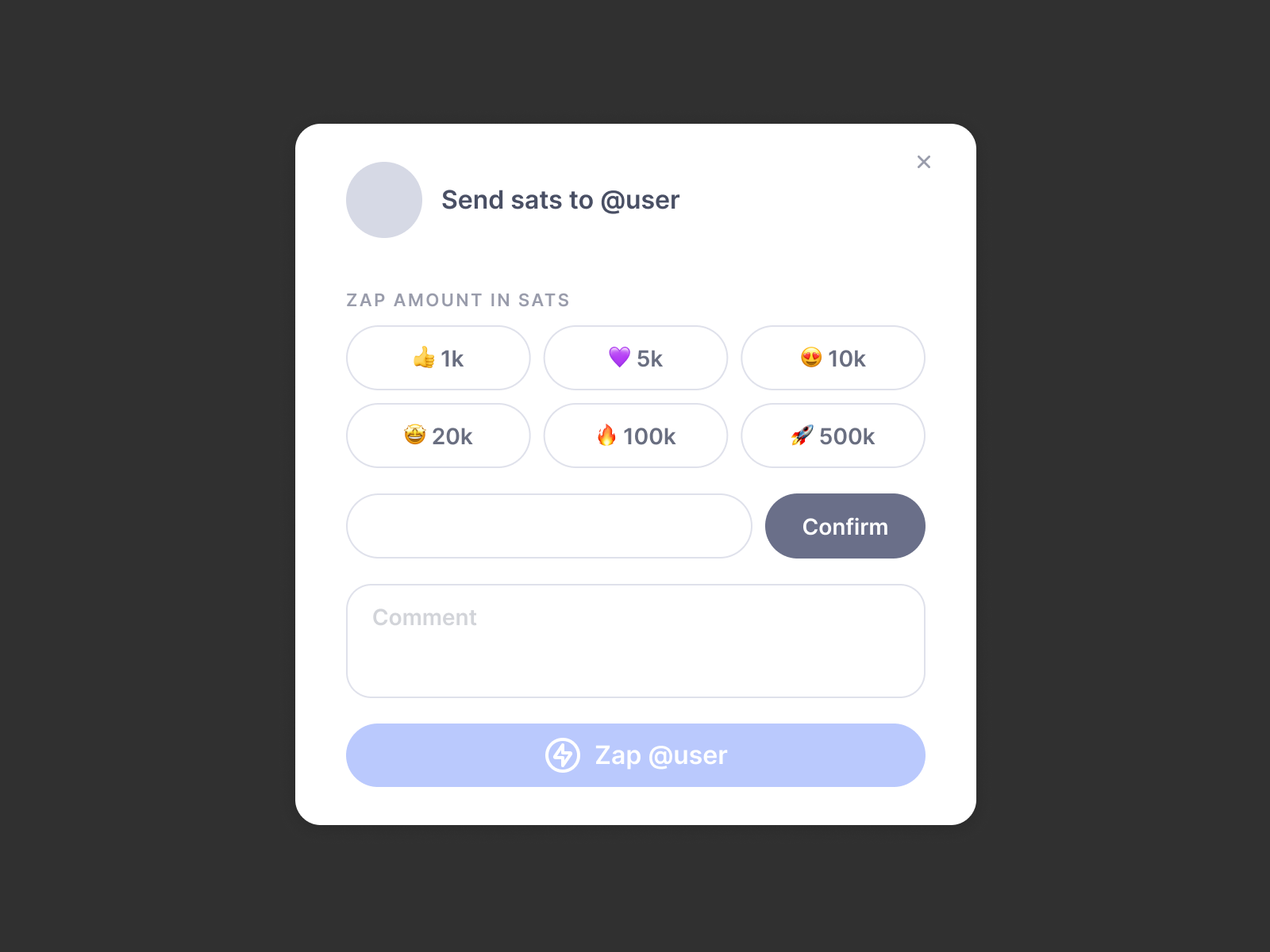
Desktop Zap Modal (Unselected)
If user sets a default zap amount, the UI could reflect this by automatically selecing their default zap. This way they only need to click once to zap the user.

Desktop Zap Modal (Already Zapped)

iOS Zap Type Selection

Mobile App Zap Amount Selection
By default, we should select the lowest amount for the user (not pictured) so they can zap with one tap. If they want to change the amount, they can tap other options.

Desktop Zap Modal Variation
The image below is a modal with content behind it (not pictured).